TL; DR: Border buscó dar solución a la mala organización que Figma ofrece para sus archivos creando una nueva plataforma llamada Organizmo. Este proyecto comenzó con un plazo de tiempo de un mes; a lo largo de estas cuatro semanas de trabajo investigamos y prototipamos una plataforma para gestionar y organizar archivos de Figma utilizando su API. Después de escuchar comentarios de los usuarios continuamos por dos meses más trabajando en distintas actualizaciones que pasaron por pruebas de usabilidad. Organizmo se convirtió en una plataforma que el equipo terminó adoptando y que seguiremos mejorando.
¿Cómo surgió la idea?
Border es una agencia consultora de UX que colabora con numerosos clientes, cada uno con sus propias formas de organizar archivos y diferentes repositorios. Tener distintos clientes significa que tenemos que saltar de un equipo a otro en Figma para encontrar archivos, a veces incluso entre cuentas diferentes, esto puede hacer que se sienta un poco desordenado y sin estructura. Para el usuario promedio de Figma, tal vez esto no sea un problema o ni siquiera note los niveles de organización en el sistema (cuenta, equipo, proyecto), pero para nosotros sí representa un reto, ya que la búsqueda de archivos exige conocer el nombre exacto, lo cual suele ser algo que sólo los diseñadores cercanos al proyecto tienen claro. Además, el buscador de archivos en Figma no es ideal; aunque estemos en el equipo del proyecto con el que estamos trabajando, puede arrojar resultados nombrados igual que forman parte de otros equipos. Curiosamente, durante las entrevistas que llevamos a cabo descubrimos que algunos usuarios ni siquiera sabían de la existencia de la barra de búsqueda y mucho menos que se puede filtrar dentro de ella, entre otros problemas directos de la interfaz del explorador de Figma.
Para el equipo de desarrollo, moverse en Figma sin una orientación clara puede ser complicado, incluso cuando creamos archivos específicos para su referencia. Si pierden el enlace o lo cierran, es difícil que lo encuentren de nuevo y necesitan preguntar directamente al punto de contacto para que les vuelvan a compartir la URL.
Por todo esto decidimos crear una herramienta para nosotros mismos, el primer nombre fue Figception pero evolucionó a Organizmo. Sí, como su primer nombre lo indica, es un navegador de archivos de Figma. Intentar probar una idea nos llevó a un proyecto muy diferente a lo que estamos acostumbrados pero que nos ha dejado muchas enseñanzas y, una de ellas, es documentar y contarle al mundo nuestro proceso de desarrollo. Aquí está un poco de este proyecto desde el punto de vista de Sandra, UX Designer y Zaira, Software Engineer.

Primera iteración
Prototipado y primeras pruebas
Sandra (UX designer): A partir de esta necesidad interna, decidimos explorar una manera ágil de visualizar y organizar los archivos en Figma. Platicando con el equipo, pensamos en crear una herramienta que permitiera ver los archivos, etiquetarlos y filtrarlos. Queríamos crear un proof of concept (POC) que pudiéramos evaluar con otros diseñadores, tanto para validar nuestra idea como para conocer más sobre nuestros usuarios finales. Uno de los objetivos, además del desarrollo del sistema en sí, era llevar el manejo de este nuevo proyecto con una metodología ágil, con iteraciones constantes y muy rápidas.
Zaira (Software Engineer): Y creo que la rapidez de nuestras iteraciones fue en parte porque nos alejamos de esta forma de trabajo que tenemos con clientes externos que es tener un sprint, user stories y tickets de Jira que debes de completar a lo largo de una semana. Acá lo que hicimos fue tener releases diarios y también muy buena comunicación, las juntas diarias, aunque eran súper cortas, les sacamos un montón de provecho.
Sandra: Del lado de diseño fue divertido porque nos reuníamos a hacer brainstorming de manera muy informal, generalmente intentábamos hacerlo una vez por semana pero si de pronto nos sentíamos atascados con alguna idea, teníamos una llamada rápida y empezábamos a aventar ideas al aire, no nada más en relación al diseño en sí, sino a funcionalidades que nos parecían interesantes o que, a nosotros como usuarios de Figma, nos gustaría tener en la aplicación para organizar nuestros archivos.
Zaira: Creo que de esa forma salió la idea de hacer todo en HTML sin estilos.
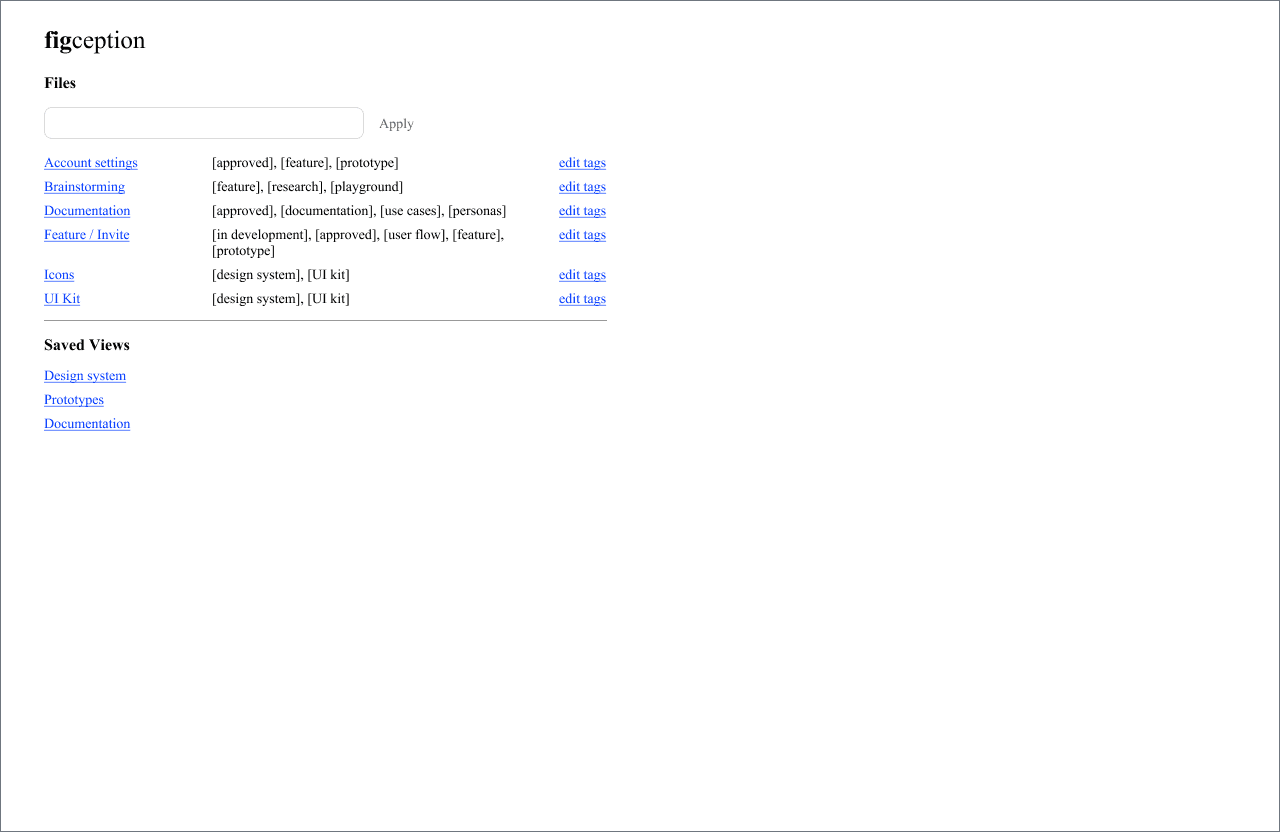
Sandra: ¡Sí! Porque platicamos y dijimos que queríamos explorar una idea de la forma más rápida posible teniendo al final un prototipo que se pudiera usar, sin tener que invertir mucho tiempo en el diseño de la interfaz. La verdad es que trabajar con puro HTML fue sorprendentemente liberador. Como diseñadora, fue un poco difícil no preocuparme por la apariencia noventera de la interfaz, pero me di cuenta de que avanzábamos más rápido centrándonos sólo en la funcionalidad. Y eso de poder ver cómo el producto evolucionaba diariamente era emocionante; nadie estaba pendiente de elementos gráficos, sólo de lograr que el sistema funcionara.
Zaira: Hacer el prototipo en HTML fue principalmente para probar la rapidez de la API de Figma y ver qué tan eficaz podía ser la visualización de archivos. Del lado técnico, fue raro verlo “feo”, pero al mismo tiempo era un alivio. No me preocupaba por librerías o cambios de estilo; era puro enfoque en la funcionalidad. Fue la mejor decisión hacerlo de esta forma sólo para probar nuestra hipótesis, porque sí, en este punto no teníamos súper claro cómo debían de ser las cosas o cómo debía de comportarse, así que no tenía caso invertir mucho tiempo y recursos a la interfaz gráfica si las cosas iban a cambiar tanto y tan rápido. Al final fue motivador ver todos los días nuevas funcionalidades, creó una buena dinámica en el equipo.
Sandra: Sí, me gustaba entrar a las llamadas y que todos nos emocionáramos por ver nuevas funcionalidades.
Zaira: Y una de las principales funcionalidades en ese momento fueron los tags.
Sandra: Los tags como principal forma de organización.
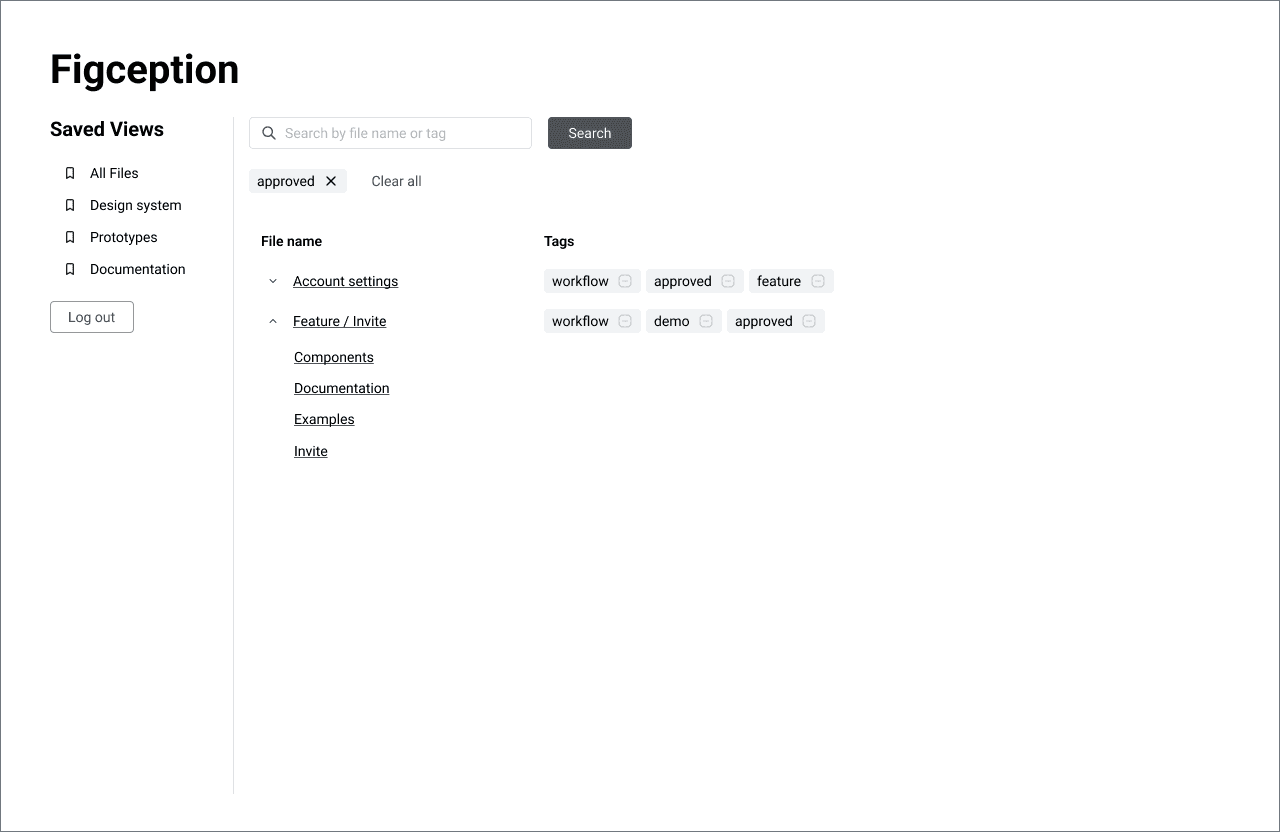
Zaira: Eso realmente fue una idea que quisimos validar porque no estábamos seguros de si a otros les resultaría igual. Y fue súper sencillo: no guardamos información ni nos preocupamos por permisos; los tags eran sólo un mecanismo básico para etiquetar y filtrar archivos.
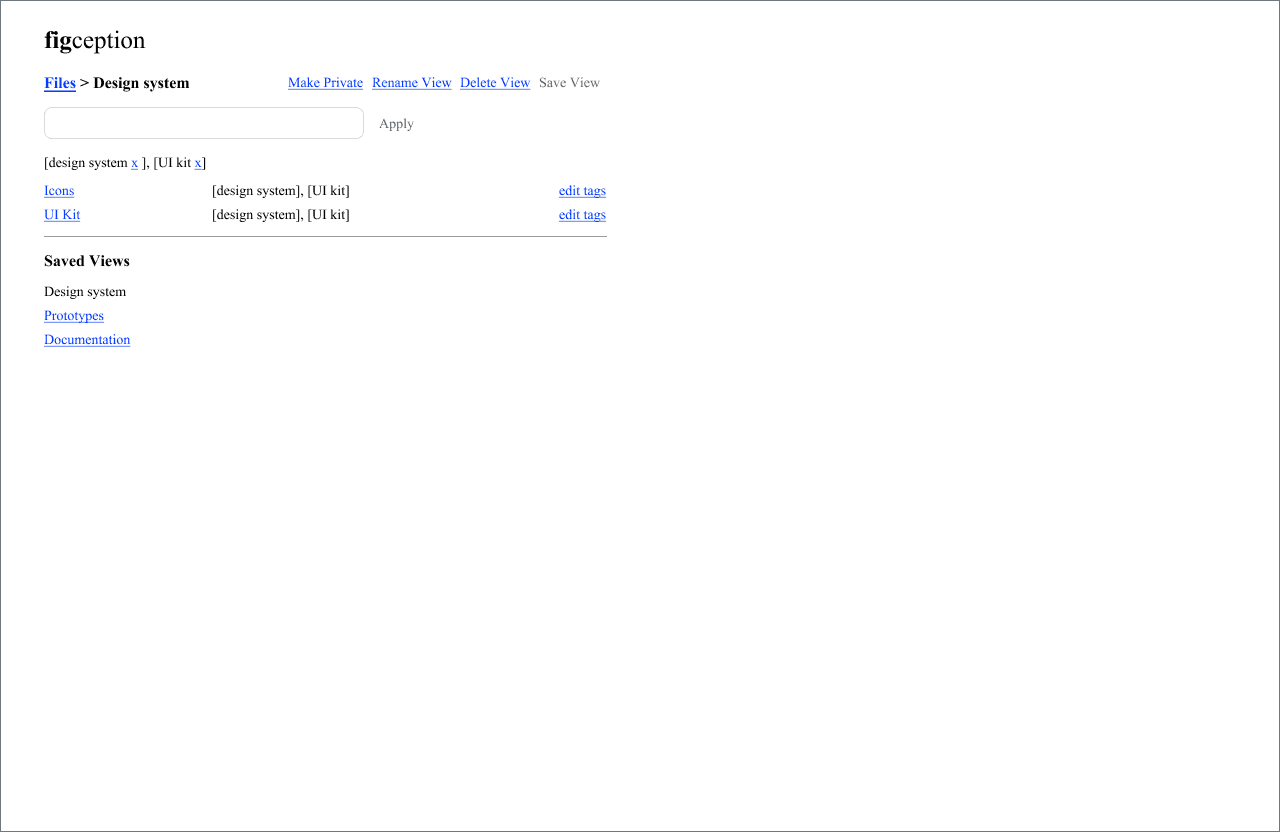
Sandra: La otra funcionalidad clave en esta iteración fueron las vistas guardadas, que funcionaban como agrupaciones de archivos para poder visualizarlos de nuevo cuando fuera necesario, hacerlos privados o públicos si necesitaban compartirlos con alguien más en el equipo.
Zaira: Casi como un folder pero sin mover nada de su ubicación original, además de que estaban basadas en filtros.


Entrevistas con usuarios
Sandra: Paralelamente hicimos varias entrevistas a usuarios para entender cómo interactuaban con la interfaz de Figma, en cuántos proyectos en promedio trabajan y cómo les gustaría poder organizar sus archivos. También entendimos sus frustraciones y, la verdad, eran prácticamente las mismas que las nuestras: la mayoría no encontraba útil la barra de búsqueda (varios indicaron que ni siquiera la habían notado), les costaba trabajo encontrar archivos y muchas veces tenían que dirigirse a alguien para que les indicara exactamente lo que estaban buscando.
Zaira: Yo soy parte de las que no sabían que la barra de búsqueda existía, jaja. No la había notado y, la verdad, después de saber que existía, tampoco la encontré útil.
Sandra: ¡Es que busca de una manera extraña entre todos los niveles de información que tiene! Otra frustración que encontramos fue el diseño de los thumbnails, generalmente los diseñadores intentan crear un thumbnail con metadata importante pero eventualmente se vuelve difícil de mantener, tener que cambiar el estatus o cualquier otro detalle que se actualice a lo largo del proyecto es complicado o simplemente se olvidan de eso. También aprendimos cosas útiles sobre sus hábitos de organización tanto fuera como dentro de Figma, fue interesante hablar de esta manera con los usuarios, tuvimos una idea más general sobre lo que el usuario promedio busca de una herramienta de gestión de archivos de este tipo.
Integración de listas de Slack
Zaira: ¿Podemos hablar sobre nuestra experiencia con las listas de Slack?
Sandra: Yo, honestamente, no soy muy fan, pero sí me pareció interesante intentar una herramienta diferente a las que estamos acostumbrados para gestionar proyectos.
Zaira: Es que no tener a un cliente que dicte las herramientas que debíamos utilizar nos dio la oportunidad de utilizar las listas que acababan de ser integradas en Slack. ¿Por qué no te han gustado tanto?
Sandra: Es que aunque centralizan la información y no tengo que abrir otra aplicación, la interfaz me hace sentir claustrofóbica. Además, los filtros no son muy intuitivos; cambiar de vista y regresar parece casi cuestión de suerte. En general me puedo perder fácilmente porque me cuesta trabajo ir y venir entre tabs (el tablero de las tareas, los mensajes generales del equipo, entre otros tabs que existen en el canal), incluso cuando lo abro en su propia ventana a veces la pierdo entre todas las demás cosas que tengo abiertas, en mi caso preferiría abrirlo en Chrome como con cualquier otro sistema de manejo de tareas.
Zaira: Yo suelo filtrar por estatus y ordenar por prioridad, lo cual funciona para mí. No tener que abrir otro tab en el explorador es una ventaja. Sé que la interfaz de Jira no es la más bonita pero el hecho de que existan sprints lo hace mucho más fácil, en las listas de Slack esto no es posible, así hay una lista infinita de cosas terminadas. Me parece que está bien para equipos pequeños, pero creo que puede ser limitante para proyectos grandes y más complejos. A veces me mencionan algo relacionado a una tarea por mensaje y se vuelve difícil poder ver el mensaje y la tarea al mismo tiempo porque, al menos yo, no sabía que se podía abrir la lista en una ventana externa hasta ahora que lo mencionas. Otra desventaja es que las notificaciones están en el mismo lugar y todas son sobre cosas diferentes: mensajes directos, mensajes en un canal, reacciones, asignaciones en una tarea, comentarios en una tarea… necesito atención extra.
Sandra: Pero definitivamente ayudaron a saber en qué estábamos trabajando cada uno y saber el progreso.
Primera ronda de pruebas de usabilidad
Zaira: Creo que fue a finales de Agosto que tuvimos nuestro primer release oficial con el cual pudimos hacer testing, ¿cierto?
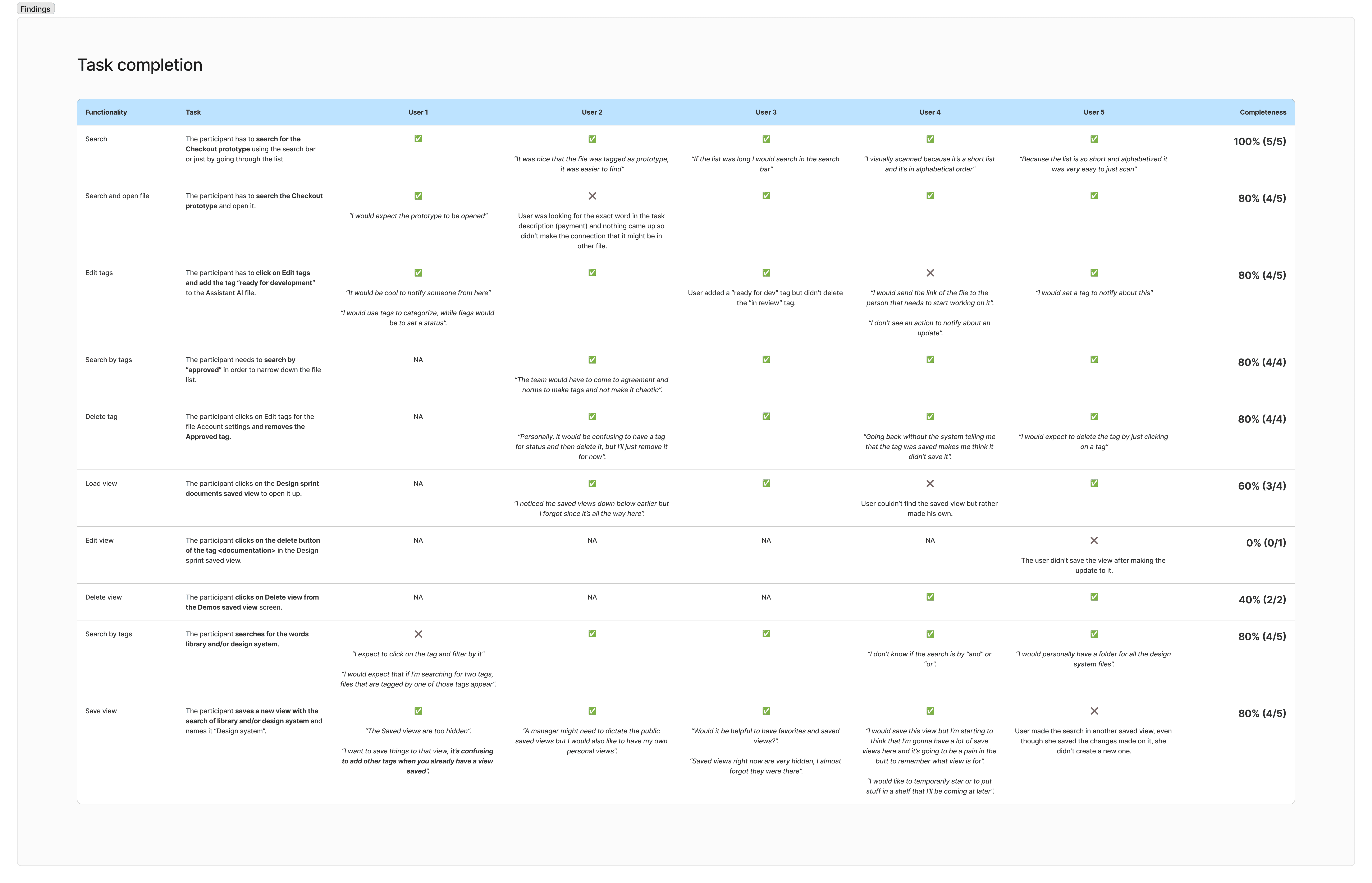
Sandra: Así es, ya con el prototipo listo para ser usado, organizamos una ronda inicial de UT testing. Trabajamos un par de días en preparar un protocolo y diseñar las tareas que queríamos que los usuarios completaran. Para esto, creamos un proyecto ficticio en Figma, etiquetamos los archivos en Organizmo y les pedimos que buscaran y etiquetaran archivos y crearan nuevas vistas basadas en necesidades específicas (por ejemplo, crear una vista para volver a ver archivos relacionados a prototipos aprobados). Fue divertido ver las reacciones de los usuarios ante la interfaz; algunos incluso pensaron que la página no había terminado de cargar porque no tenía estilos. Aprendimos que los tags no funcionaban tan bien como esperábamos: agregar tags a cada archivo resultaba tedioso, y los filtros para crear vistas se sentían limitantes.
Zaira: Creo que los tags requerían mucho planeamiento previo para que luego fueran útiles en filtros y, más aún, para guardar vistas. También nos dimos cuenta de que el filtro “and” reducía demasiado la lista, mientras que el filtro “or” era muy extenso, parecía que no estaba filtrando realmente.
Sandra: Ufff sí, tuvimos que cambiar el filtro al menos tres veces para darnos cuenta de esto. Y gracias a estas pruebas tuvimos hallazgos muy interesantes que inspiraron nuevas ideas para las siguientes iteraciones, incluso detalles pequeños como agregar autocomplete o poder dar click directamente en los tags fueron cosas que aprendimos haciendo este testing.

Segunda iteración
Previsualización de contenido y Mantine
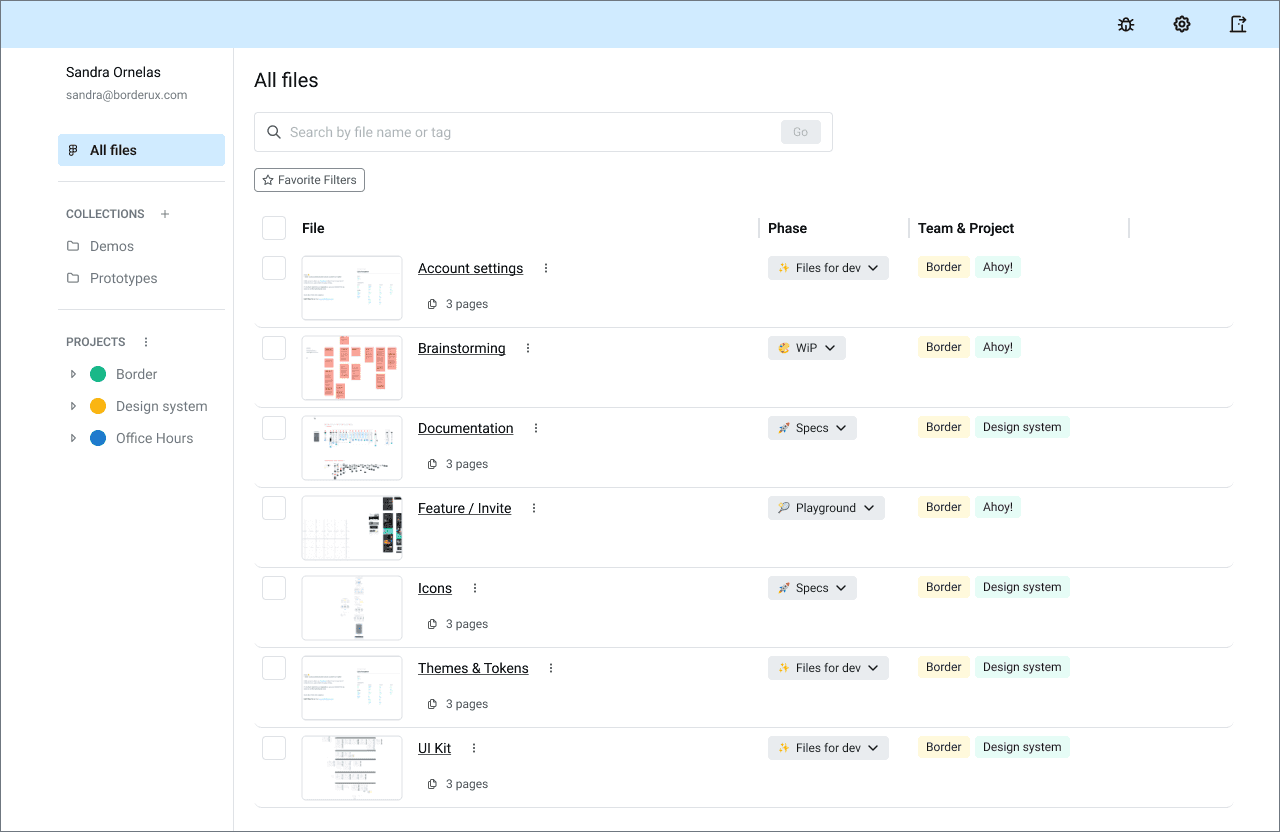
Sandra: Ver directamente a los usuarios interactuar con nuestra plataforma fue muy útil, entendimos mucho mejor lo que esperaban de esta herramienta. Definitivamente la funcionalidad clave que agregamos fue la previsualización de contenido. Ahora, los usuarios podían ver las páginas internas de un archivo y visualizar el contenido mediante un iframe de Figma en un panel sin necesidad de abrirlo.
Zaira: Cuando platicamos de esta funcionalidad a mi me pareció muy útil incluso para mi como desarrolladora, porque he estado en ese escenario de tener que estar abriendo múltiples archivos para encontrar el que estoy buscando. Puede ser bastante frustrante.
Sandra: ¡Claro! Y los tags mejoraron con la función de autocomplete, de modo que si alguien había creado un tag antes, aparecía en la lista de opciones. También añadimos el filtrado al hacer click directamente en el tag y la creación de nuevos tags se podía hacer inmediatamente en la lista de archivos, sin necesidad de brincar a otra pantalla, guardar cambios y volver a ver la lista general. Todo era mucho más fácil y directo.
Zaira: Para este punto empezamos a utilizar Mantine.
Sandra: ¡Es cierto! Había olvidado el momento en el que empezamos a trabajar con el design system.
Zaira: Sí. Lo empezamos a usar de forma bien básica, usando componentes sin modificaciones, lo cual es raro porque un design system siempre se personaliza de acuerdo al branding del producto, además de que terminas haciendo componentes custom pero en este caso lo utilizamos directamente, sin ninguna modificación, ni siquiera hubo necesidad de hacer wireframes de estos cambios, simplemente implementamos las funciones que necesitábamos.
Sandra: Quiero saber tú qué opinas de trabajar con Mantine. Yo ya lo había utilizado antes pero nunca me terminó de convencer, principalmente porque no tiene un kit oficial en Figma. Los UI kits que encuentras por ahí suelen ser creados por otros diseñadores, pero no por el equipo interno de Mantine. Esto genera muchas inconsistencias entre la librería para desarrolladores y la de diseñadores, lo que dificulta seguir la pista de lo que es correcto y qué necesita ajustes. Y ni hablar del tema de los colores, que ni siquiera cumplen con los estándares de accesibilidad.
Zaira: Totalmente de acuerdo, ¡es sorprendente que la paleta de colores de Mantine no garantice accesibilidad! Corrimos pruebas con Wave y encontramos un montón de problemas de contraste y tuvimos que ir de vuelta tanto a Figma como al código a ajustar los colores para que cumplieran con los estándares AA. Al final no me pareció tan eficaz la librería en general porque hasta la fecha me sigo encontrando con inconsistencias de ambos lados (dev y diseño), se suponía que la estábamos usando en su forma más básica para agilizar pero al final tuvimos que detener todo y revisar los colores y variables.
Segunda ronda de pruebas de usabilidad
Sandra: Una de las mayores ventajas de trabajar tan rápido e iterativamente fue el poder hacer pruebas directas con usuarios constantemente desde etapas tempranas cada vez que añadíamos funcionalidades relevantes. Para este punto creo que la principal reacción de sorpresa fue al ver lo mucho que había cambiado la interfaz en sólo dos semanas, les parecía impresionante que hubiéramos hecho cambios tan grandes en tan poco tiempo.
Zaira: Es que la interfaz era completamente diferente ahora, ya nos empezamos a preocupar más por el diseño en sí.
Sandra: Exacto, y claro que la posibilidad de ver las páginas y su contenido fue la funcionalidad que encontraron más valiosa y por lo que recibimos mejores comentarios, a todos les pareció un elemento diferenciador entre nuestra herramienta y el explorador de Figma, finalmente no tendrían que abrir un archivo sólo para saber qué hay dentro. Aunque por otro lado, los tags seguían sin funcionar por completo, algunos de los comentarios de los usuarios era que, a pesar de haber mejorado la funcionalidad general con el autocomplete, etiquetar archivos para organizarlos parecía un trabajo extra, además de que sentían que era apropiado tener una columna de estatus en lugar de impulsar el uso de tags para comunicar éste.
Zaira: Creo que esta fue una iteración relativamente corta porque ya habíamos aprendido suficiente tanto sobre las expectativas del usuario como las limitantes técnicas que podíamos tener.

Tercera iteración
Organizmo (a.k.a. Figception)
Sandra: La razón por la que cambiamos el nombre fue porque pensamos que en algún punto esta plataforma podría expandirse y no sólo ser utilizada para archivos de Figma, sino para cualquier otro archivo de diseño.
Zaira: Sí, el nombre hacía referencia totalmente a Figma, y quisimos separarnos un poco de eso.
Sandra: Sí, la lluvia de ideas para los nombres fue divertida. Y fue aquí que empezamos a hacer los cambios más significativos en la plataforma.
Vistas vs. Filtros rápidos y Colecciones
Zaira: Yo creo que el primer cambio en verdad significativo en esta etapa fueron las colecciones, y optamos por este concepto porque las vistas guardadas seguían siendo poco flexibles. Una Colección es similar a una vista, pero sin requerir filtros específicos. Así, las vistas transicionaron a filtros rápidos. Representar esta transición en el código fue un reto, ya que, aunque son similares en funcionalidad, se gestionan de manera diferente: los filtros rápidos son más versátiles y pueden aplicarse en cualquier parte del sistema, mientras que las vistas estaban limitadas a ciertos archivos.
Sandra: Y realmente los filtros rápidos se quedaron porque ya teníamos una buena parte implementada y era mejor sólo reutilizar y adaptar esa funcionalidad, aunque no fuera una de los principales diferenciadores.
Zaira: Así es.
Sandra: Las colecciones nacieron después de escuchar el feedback de los usuarios y entender cómo esperaban que funcionaran las vistas y es que, aunque encontraban útil poder guardar un conjunto de archivos sin necesidad de volver a buscar y filtrar, también nos dijeron que pensaban en ellas como una especie de folder: un espacio donde podían guardar cualquier cosa que tuviera sentido para ellos, sin tener que preocuparse de que todos los archivos tuvieran las mismas etiquetas. Nosotros, sin embargo, queríamos evitar usar el concepto de folder, ya que eso implicaría mover archivos de un lugar a otro, y nuestra idea era que los usuarios pudieran agrupar y visualizar sus archivos sin cambiar la ubicación original. Así que las colecciones se convirtieron en grupos de archivos sin reglas estrictas que los usuarios pueden crear a su manera y compartir con otros cuando lo necesiten.
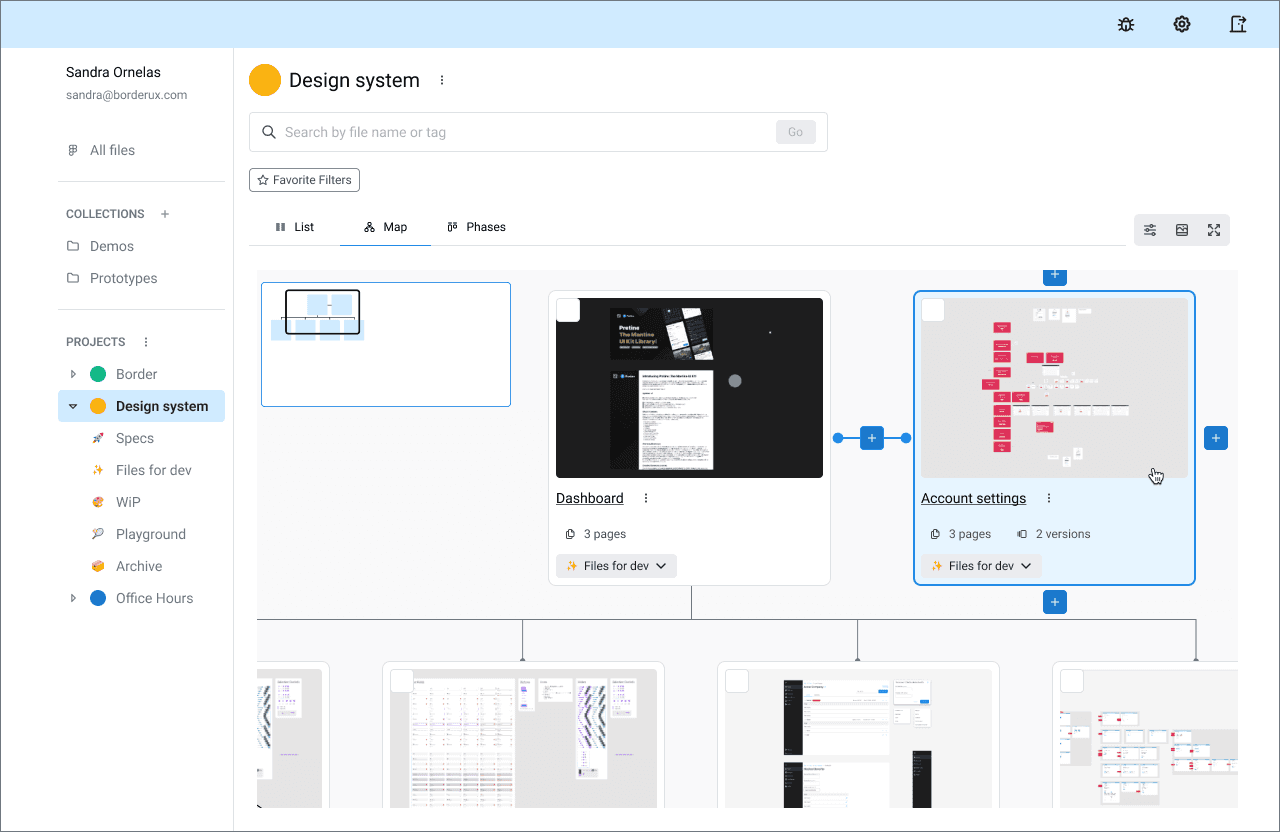
Proyectos en la barra lateral
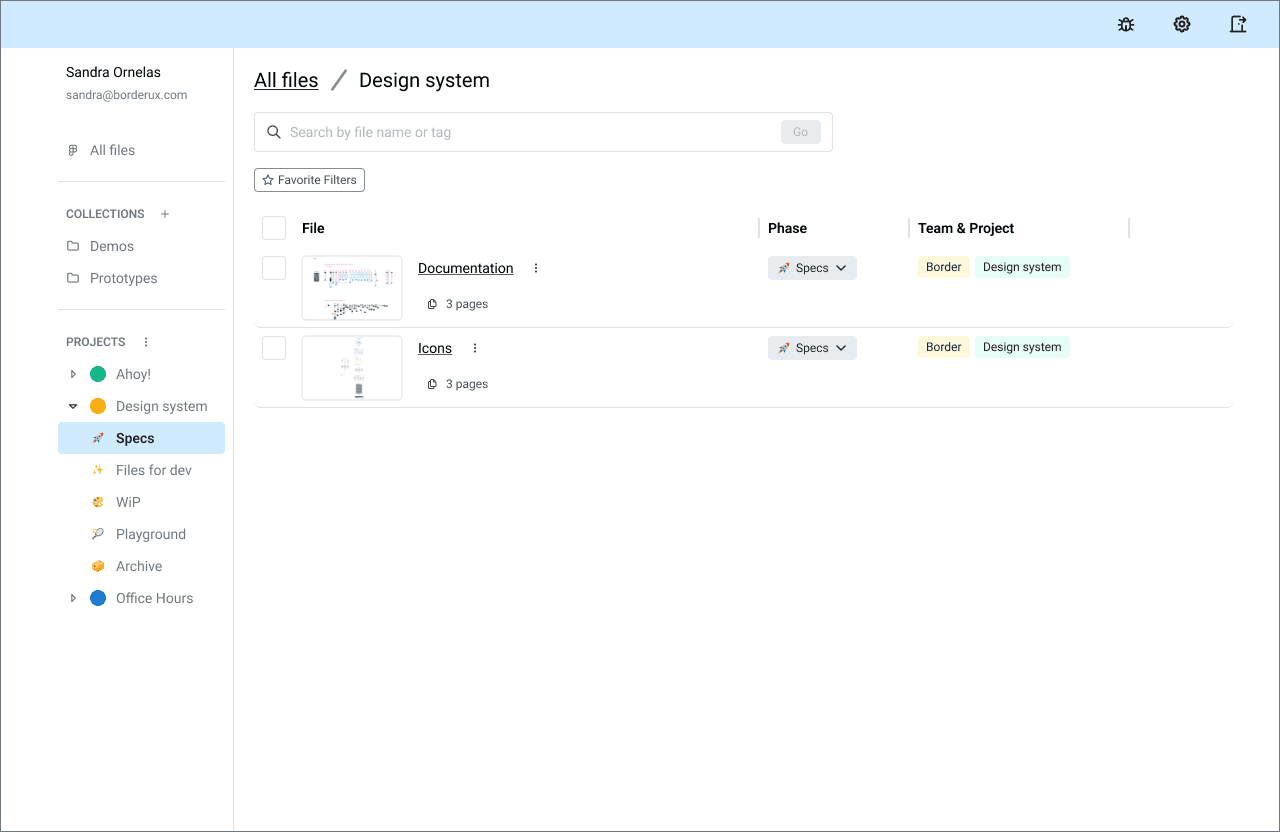
Sandra: La idea de visualizar los proyectos en la barra lateral surgió tras analizar qué era lo que más nos molestaba del navegador de Figma. Tener que movernos entre diferentes equipos no sólo cambiaba la organización y la vista, sino que también hacía el proceso más lento al esperar a que cargaran todos los archivos. Este cambio entre equipo y equipo generalmente lo hacemos varias veces al día y sí, puede ser bastante tedioso. Por eso, tener los proyectos accesibles desde la barra lateral se sintió como un acceso rápido y directo. Nos permitía ver todo de un vistazo sin tener que buscar archivos por nombre en la barra de búsqueda. Organizmo se convirtió en algo más que sólo tener una lista enorme de archivos.
Zaira: En la primera versión, los proyectos y equipos estaban etiquetados para poder filtrarlos, pero aun así era complicado encontrar algo de un vistazo rápido porque la lista seguía siendo muy extensa. Personalmente, ver tantos archivos en una tabla me resultaba abrumador, ya que tenía que buscar por el nombre exacto, justo lo que queríamos evitar desde un inicio. Trabajar en la barra lateral me gustó y me entusiasmó, tal vez porque fue uno de los primeros elementos gráficos que añadimos que no fuera una tabla, me pareció divertido y, sobre todo, útil.
Sandra: Además, la visibilidad de los proyectos de esta manera ayudó a entender cuántas cosas teníamos en marcha. Te hace darte cuenta de todas las actividades en las que la empresa y tú están involucrados, y muchas veces eso puede pasar desapercibido.
Zaira: Y justo esa visibilidad de los proyectos en los que participamos nos llevó a pensar que sería útil poder ocultar aquellos en los que no estamos trabajando activamente o que no necesitamos revisar a diario. Implementamos la opción de ocultar archivos de forma personalizada, es decir, cada usuario puede esconder lo que no consulta frecuentemente sin afectar la vista de los demás miembros del equipo. Para mí, esta función fue una gran mejora porque hizo que la información fuera mucho más fácil de consumir y procesar.
Transición de tags a fases
Sandra: Al principio, habíamos pensado en los tags para comunicar el estatus de los archivos. Sin embargo, tras investigar y reflexionar sobre nuestra propia experiencia, nos dimos cuenta de que resolver el tema del estatus en Figma es un problema más complicado que afecta a todos sus usuarios. Por ejemplo, algunos utilizan chips en las portadas para señalar el estado, pero esto es difícil de mantener debido a los cambios constantes que un archivo puede tener. Además, aunque Figma sugiere organizar archivos por estatus creando un nuevo proyecto para cada uno dentro de un equipo, esta solución sólo está disponible en el plan más costoso.
Zaira: Y por esa razón cada equipo tiene diferentes maneras de organizar los archivos, ¿cierto? Porque cada uno tiene diferentes planes.
Sandra: Así es, y al final todos los archivos en Figma suelen atravesar las mismas fases: exploración, trabajo en curso, preparación para el equipo de desarrollo y especificaciones finales (el famoso source of truth), aunque claro, cada equipo puede llamarlas de formas distintas, pero en esencia significan lo mismo. Y exactamente por eso no existe una estandarización clara de estatus, así que decidimos crear estas fases dentro de un proyecto para simplificar el flujo, entonces podemos mover los archivos entre fases de acuerdo a cómo se vaya desarrollando.
Zaira: Creo que el hecho de que todos los proyectos sigan un conjunto de fases no sólo ayuda a la estandarización, sino que evita empezar desde cero al organizar archivos. Para mí, esa es una de las mayores ventajas que este sistema ofrece. Y por poner un ejemplo, las listas en Slack te ofrecen tanta libertad para configurar tu tablero que puede resultar abrumador, y a veces llegar a un acuerdo sobre la organización toma más tiempo que empezar a trabajar en las tareas. Aquí, contar con un punto de partida ya definido da una dirección clara. Además, puedes personalizar las fases según tus necesidades, porque aunque cada equipo use nombres diferentes, al final todos significan lo mismo.
Sandra: Sí, es un gran punto lo de no empezar desde cero. Te da una dirección. ¿Cómo fue hacer las fases para ti? Porque siempre dijimos que era básicamente lo mismo que los tags pero me gustaría saber cómo fue desde tu punto de vista.
Zaira: A nivel técnico, las fases abrieron un nuevo universo. Al principio, el equipo hablaba de ellas como si fueran lo mismo que los tags, y aunque funcionan de manera similar, en realidad no son iguales. Un tag es simplemente un texto que se agrega a un archivo, mientras que las fases tienen atributos adicionales: un nombre, un orden específico, un ícono (emoji) y están asociadas al equipo. Además, los tags se aplican a nivel de archivo individual, mientras que las fases afectan a todos los archivos dentro de un equipo. Incluso en el futuro podremos personalizar el nombre de las fases y sus íconos. Así que, aunque fue una evolución del uso de tags para indicar el estatus, en términos técnicos son cosas distintas.
Sandra: Para mi, la introducción de las fases ha sido el punto más alto en la evolución del sistema, creo que Organizmo ya ni siquiera se siente como lo que empezamos en Agosto. El hecho de tener los proyectos en la barra de navegación y las fases definidas hizo que usarlo no se sintiera como trabajo extra, como lo era al principio. Con el tiempo, el equipo interno lo adoptó por completo como la herramienta principal para gestionar los archivos de Figma, tanto que dejamos de utilizar el explorador de Figma por completo.

El futuro de Organizmo
Trabajar en Organizmo ha sido una experiencia increíblemente gratificante. Nos sacó de nuestra zona de confort y nos desafió a crear algo completamente nuevo desde una perspectiva distinta a la que normalmente manejamos. Empezamos abordando un problema que habíamos identificado hace tiempo y, a partir de ahí, aprendimos a aceptar los fracasos y los cambios constantes como parte natural de nuestro proceso. El hecho de que no fuera un proyecto para un cliente externo nos dio la libertad de experimentar y probar diferentes enfoques hasta dar con mejores soluciones. Aunque todavía no hemos logrado resolver al 100% todos los desafíos relacionados con la organización de archivos en Figma, cada vez estamos más cerca, y ser testigo de ese progreso ha sido muy motivador.
Aunque todos tenemos muchos otros proyectos y tareas en marcha, estamos entusiasmados por seguir perfeccionando esta herramienta. En nuestra próxima iteración, planeamos añadir dos funcionalidades clave: la generación de diagramas de IA a partir de los archivos de Figma y la opción de visualizar las fases en un tablero estilo Kanban. ¡Nos emociona mucho poder probar estas novedades con nuevos usuarios y escuchar su feedback para seguir afinando y mejorando el sistema!